
I love layers when it comes to parfait and PowerPoint. (c) Brand X / Thinkstock
Layering can be a useful technique and a potential shortcut in PowerPoint. You can use the order of the objects to create different visual effects that would be difficult or impossible to create by other means. Part of being a PowerPoint ninja is recognizing when a time-saving shortcut is the best approach.
Sometimes building a PowerPoint slide is like building a movie set. You don’t need to build a perfect replica of an entire Mayan temple — just a passageway and a few walls that will be a backdrop to your hero’s adventures. Movie directors and set designers know that only the visible parts of the set are what matter to the film. In other words, as long as your audience is only viewing your slides in the Slide Show view and it achieves the desired visual effect, it doesn’t matter how you construct the actual slide in PowerPoint.
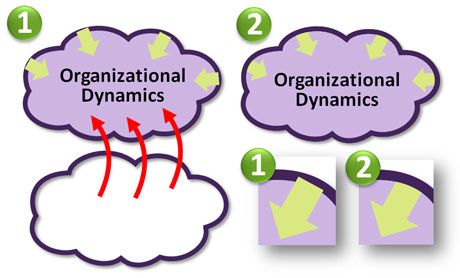
I’ve used this particular layering trick a few times to hide edges within an object. In this case, I wanted to have arrows pointing inwards within this cloud. I could edit the arrows so that they didn’t overlap with the outline of the cloud objects. However, this would be very time-consuming to do as I would need to be careful to not overlap any of the outline edges.

Once I added the arrows, I created a copy of the cloud which I layered on top of the other cloud.
Instead, I created a copy of the cloud image, made its fill transparent, kept the outline the same, and brought it to the front (Home tab > Arrange > Bring to Front). I then roughly adjusted the ends of the arrows so they would be hidden when I placed the transparent cloud directly in front. Essentially, the arrows became sandwiched between the two clouds, and my audience was none the wiser as to how I created the graphic. I’ve used this technique in various ways such as partially filling an object in a different color. Enjoy!





